アイスタイル Advent Calendar 2019 12/11を担当しますデザイン部のsakaguchiiです。
自分は令和になった日にアイスタイルへ入社し、現在はフロントエンジニアとしてマークアップをしたりVue.jsと戯れたりしています。
今回はVue.jsで作ったツールについてお話したいと思います。
#筋肉
突然ですが弊社のslackには筋肉チャンネルがあります。

トピックは「トレーニングは裏切らない」
トレーニング方法に悩んだとき相談するとどこからともなく筋肉の猛者が答えてくれるそんな素敵なチャンネルです。
私もなんちゃって筋トレ族としてチャンネルに参加しており、自宅でリングフィットを手に日々トレーニングに励んでいます:muscle:
そのリングフィットですが、ゲーム外から記録を確認する方法が無く、あるとすればスクショした画面→ツイートしたものを見返す程度です:pensive:
しかしツイッターにはリングフィット関連以外の画像も投稿しており、見返すのも手間なため、少しいい感じにまとめられたらいいのになと思い、作りました。
作ったもの

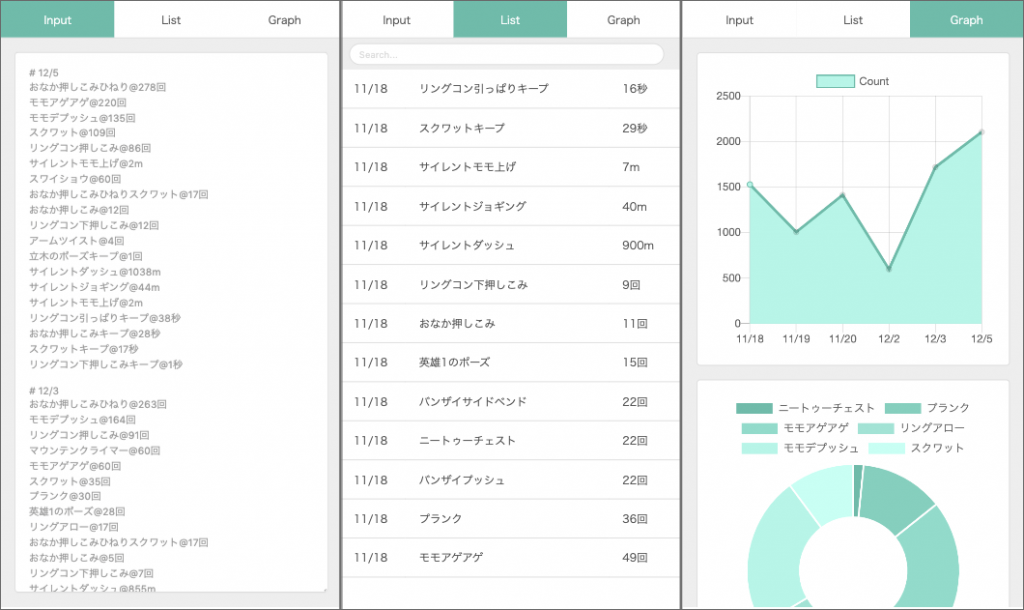
テキストを入れたら見やすいようにリスト化してくれてグラフも作ってくれるツールです。
作るまでの流れ
要件定義
まず自分がどういうことものを作りたいのかを書き出しました。
これを決めないと途中で脱線したり迷走しはじめてしまうため、指針として書きます。
# 目的
- リングフィットの成果を一覧化したい
- グラフにしたい
- どういうグラフ?
- 種目別
- 日付別
# スケジュール
土日で作り切れる程度のボリューム
機能が重いものは時間的にも体力的にも厳しい
# 使う場面
- 電車の中
- 布団の中
→スマホ対応のみでよし
# ざっくり設計
- 画像から自動的に字を読み取って勝手にJSONにしてくれる
- Pythonでできる?→技量的に無理
- ライブラリ使う?→日本語が厳しい
- スマホのOCRアプリ使う?→精度はよさげ。
- JSONに変換しやすいように手で整形する必要はあるが一番現実的
- テキストボックスに文字をいれたら勝手にリスト化してくれる
- 集計とか検索とかもできると良い(余裕があれば)
- テキストボックスに文字をいれたら勝手にグラフ化してくれる
# 誰が使う?
いったん自分だけ→想定外の入力への対応とかは一旦忘れる
# 何使う?
Vue.js Vue.js×グラフ書いたことないので練習したい
これで必要な機能は「テキストを入力できるエリア」と「リスト」と「グラフ」のみっつだと洗い出すことが出来たので早速実装していきます。
テキストエリア

ゲームの記録画面のスクリーンショットをOCRツールでテキスト化して、整形したものを貼り付けます。
公式ガイドの複数行テキストの通りにテキストエリアのタグを使いました。
リスト


テキストエリアに入力された文字列をオブジェクトに変換し、dataにセットし、v-forで表示します。
検索ボックスに文字をいれると、その文字列を含む行のみを抽出します。
公式ガイドのグリッドコンポーネントを参考にしました。
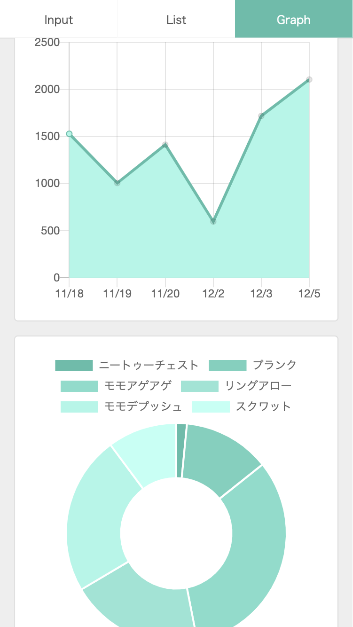
グラフ

グラフの生成にはchart.jsを使いました。
リストと同じように文字列をオブジェクトに変換し、chart.jsの要素に当てはまるようセットし描画しています。
スクワットと同じセットメニューに加えているプランクの実施回数が少ないことから、私がいかにプランクから逃げているかが可視化されてしまったので、弱点の洗い出しができました・・・。次からプランクを頑張ります・・・。
スタイルあて
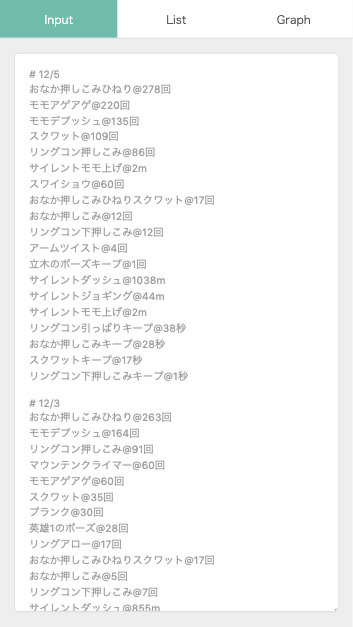
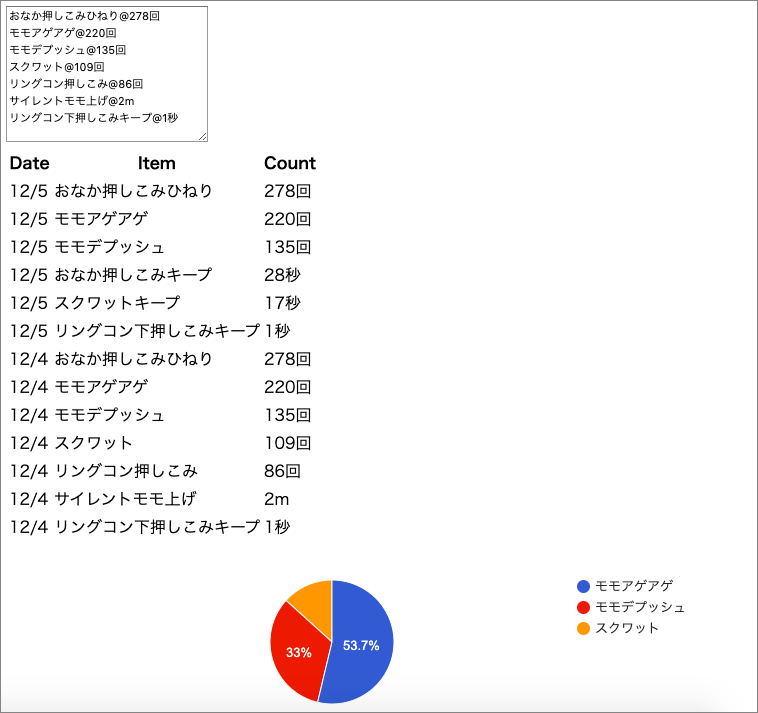
ここまでの説明では完成形の画面を載せていたのですが、実際の作業ではある程度機能が整うまではスタイルをあてていなかったため実際は下記のような状態でした。ここからスタイルをあてていきました。

あらかじめデザインが決まっている状態であればスタイルあてをしながら機能を作りこんでもいいのですが、デザインが決まっていない状態でそれをしてしまうと迷走する傾向にあるため、ここでもある程度デザインの要件を決めます。
- スマホで見やすいようにする
- 各機能をタブ化して画面を広く使う
- PCは考慮しない
- アットコスメぽい配色にしたい
- アットコスメの検索欄の背景色を使用
- CSSフレームワークは使わない
- そこまで重くないボリュームであるため
CSSフレームワークを使った方が色が散らかりすぎず、規則性が保たれたデザインを組むことが出来ますが、言い換えれば使う色を絞り、規則性を意識すればそこまでデザインが崩壊することはないと考えています。
今回は業務ではないため「アットコスメぽい」とあいまいな定義でスタイルあてを行いましたが、業務においてはデザインガイドラインに沿いながらデザイナーの方が具体的にカラーコードを定義したり、キーカラーの使う頻度を考えたりなどしながらデザインを作っています。
その辺りの話は今回の本題から外れてしまうため、デザイン部のnoteをぜひフォローしていただければと思います:blush:
最後に
ふと思い立ったようにアプリを作っちゃいましたが、「ああいうのがあればいいのにな」というものを「作ってみるかー!」と動けるのがエンジニアをやっていて楽しいなと思う瞬間だったりします。
デザイン部所属のフロントエンジニアとしてデザイナーと密にやりとりする機会が多いので、デザインについてもアンテナを立ててデザインの面白さを知っていけたらいいなと思っています。
そんな私が所属しているデザイン部ではフロントエンジニア、そしてデザイナーを募集しております!
興味がある方はこちらからどうぞ:relaxed:
筋肉チャンネルでおまちしております:muscle: