はじめに
こんにちは、ビューティサービス開発部に所属している新卒1年目のbannotです( ˘ω゜)チラッ
普段は@cosme shoppingというECサイトのサービスに携わっています。
みなさん、今年のクリスマスはいかがお過ごしでしたか?
私は会社の野球部の活動に参加しました( ^ω^ )
※アイスタイルでは部活動が盛んに行われており、部署間・業種間を超えた繋がりを構築できる環境があります(欠かさず宣伝もしていくスタンス)
これがリアなのか、非リアなのかはさておき(笑)
今回は「Vue.js × Firebaseで認証の仕組みを作ってみる」を紹介できればなと思います。
構成としては以下の通り
・きっかけ
・実装してみる〜フロント編〜
・実装してみる〜バックエンド編〜
・感想・雑記
・最後に
きっかけ
うりあげクンに感化された
うりあげクンとは、
昨年の@cosme Beauty Dayの時に社内に導入された売り上げ集計システムのことです。
これをサイネージに描写し、昨年は大いに盛り上がったとか。
ちなみに今年も導入されていて、私も売り上げがカウントされている様子を逐一見ていました!
(部署が部署だけに気になったよね、やっぱり)
噂には聞いていましたが、実際に生で見ると感動的でした。
うりあげクンについて詳しくは下記リンク先をご覧くださいませ。
なんと、うりあげクンは今期の社内表彰のグランプリに輝きました!すごい!
– 【社内表彰】7i Award 2019のエントリー開始から全社表彰式まで
– 新卒エンジニアが初めてのVue.jsとFirebaseで社内サイネージを作った話
– 初めてのSpring BootとFirebaseで社内サイネージの裏側を作った話
さて、技術的な話に戻り、記事などから
うりあげクンの技術が「Vue.js × Firebase」で実装されていたことを知り、
私もそれを使ってみたいと思いました!普段PHPオンリーであれですしおすし。
Firebaseとは
Firebaseとは、Googleが提供している、すばやく高品質のモバイルアプリやWebアプリケーションを開発することができるプラットフォームです。
Firebaseを使うことで、開発者はアプリケーションの開発に専念でき、バックエンドで動くサービスを作成する必要も管理する必要もありません。
ここでいうバックエンドとは、サービスの内、見えないところでデータの処理や保存などを行う要素のことです。Firebaseは、BaaS(Backend as a service)の1つです。
Firebaseとは何か?主な機能を一挙に解説!より引用。
簡潔に述べると、バックエンド機能を提供するサービスです。
うりあげクンでは、Firebaseの「Realtime Database」が採用されていましたが、
そのまま丸パクリしてもつまらないので、Firebaseの「Authentication」を今回採用してみることにしました!
そんなことより、Firebaseさいつよすぎて
もう全部あいつ一人でいいんじゃないかな…と思ってしまいました((;゚Д゚))
ただし、料金もかかる場合があるので興味がある方は各々調べてみてください。
認証とは
Webサービスで「アカウント登録」、「サインイン」することってよくありますよね?
その時に、「メールアドレス」、「電話番号」、「パスワード」なんかを打ち込みますよね。
まさにあれのことを指しています。
それを簡単に実現させてくれる機能がFirebaseの「Authentication」にはありました!
さらにその機能の優れているところとして、
Googleアカウント、Twitterアカウント、Facebookアカウントなどから
「アカウント登録」、「サインイン」ができることです。
やっぱり、もう全部あいつ一人でいいんじゃないかな…(´・ω・`)
以上より、「Vue.js × Firebaseで認証の仕組み」を作ってみました。
実装してみる〜フロント編〜
Vueの環境構築
# 環境
macOS Mojave 10.14.5
フロントはVueで実装したいので、そのためにVueをインストールするための準備をしていきます。
ちなみにVueはVue-cliを使ってサクッと環境構築していきます( ˘ω˘ )
あ、node.jsとnpmを入れていなかったので、nodebrewを使って入れていきます(笑)
# nodebrewをインストール
brew install nodebrew
# node.jsとnpmを入れる
# 今回は安定版をインストール nodebrew install-binary stable
# おそらく、Warning: Failed to create the fileと表示されるため、下記コマンド実行後nodebrewコマンドを再度実行
mkdir -p ~/.nodebrew/src
# node.jsを有効化 nodebrew use stable
# パスを通す
echo 'export PATH=HOME/.nodebrew/current/bin:$PATH' >> ~/.bash_profile
# nodeとnpmが使える確認
node -v
v12.14.0
npm -v
6.13.4
nodeとnpmが使えるようになったので、Vue-cliを使っていきます。
その際プロジェクト作成で色々聞かれると思いますが、そこは適宜対応してください。
# Vue-cliをインストール
npm install -g @vue/cli
# プロジェクト作成 vue create "プロジェクト名"
# プロジェクトをビルドします
cd "プロジェクト名" npm run dev
ローカルホストでサンプル画面が表示されたら環境構築はおしまいです!お疲れ様でした!

フロントの実装
フロントの実装にあたって、認証の仕組みを作るために必要な画面を洗い出しました、ざっくりとね。
– トップ画面←今回は省略します
– アカウント登録画面
– サインイン画面
– サインイン成功画面
簡潔ですが、とりあえずそれらの骨組みだけをサクッと作っていきます(`・ω・´)
アカウント登録画面
// src/components/Signup.vue
<template>
<div class="signup">
<h1>アカウント登録</h1>
<input type="text" placeholder="ユーザー名" v-model="username">
<input type="password" placeholder="パスワード" v-model="password">
<button>登録</button>
<p>
<router-link to="/signin">サインインはこちらからできます</router-link>
</p>
</div>
</template>
<script>
export default {
name: 'Signup',
data () {
return {
username: '',
password: ''
}
}
}
</script>
サインイン画面
// src/components/Signin.vue
<template>
<div class="signin">
<h1>サインイン</h1>
<input type="text" placeholder="ユーザ名" v-model="username">
<input type="password" placeholder="パスワード" v-model="password">
<button>サインイン</button>
<p>アカウント登録はしましたか? <br>
<router-link to="/signup">ここをクリックしてアカウント登録をしてください</router-link>
</p>
</div>
</template>
<script>
export default {
name: 'Signin',
data () {
return {
username: '',
password: ''
}
}
}
</script>
サインイン成功画面
// src/components/Success.vue
<template>
<div class="success">
<h1>サインイン成功</h1>
<h2>ようこそアドレス名:{{ '' }}さん</h2>
<button @click="signOut">サインアウト</button>
</div>
</template>
<script>
export default {
name: 'success',
data () {
return ''
}
</script>
実装してみる〜バックエンド編〜
Firebaseの設定
Firebase consoleへ行き、プロジェクトを作成します。プロジェクト名は任意でお任せします。
プロジェクトが作成できたら、
Firebaseのダッシュボードへ行き、ウェブにアプリを追加するをクリックします。</>これです。
手順に沿っていくとスクリプトが表示されるので、これをソースコードに貼り付けます。
<script>
// Your web app's Firebase configuration
var firebaseConfig = {
apiKey: "xxxxx",
authDomain: "xxxxx",
databaseURL: "xxxxx",
projectId: "xxxxx",
storageBucket: "xxxxx",
messagingSenderId: "xxxxx",
appId: "xxxxx",
measurementId: "xxxxx"
};
// Initialize Firebase
firebase.initializeApp(firebaseConfig);
</script>
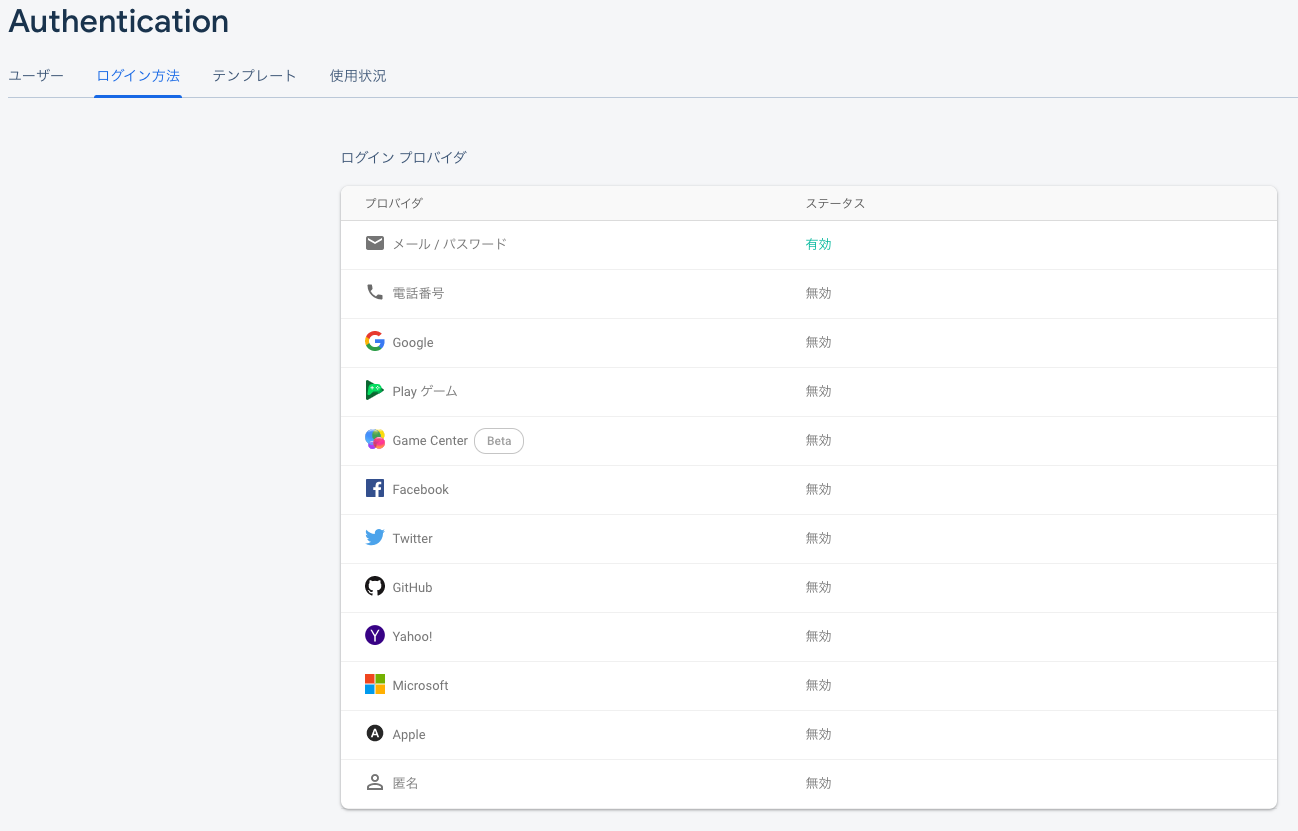
さらに、ダッシュボードからAuthenticationをクリックし、
ログイン方法から、メール/パスワードを有効化します。

今回は、メール/パスワードを有効化して認証の仕組みを作っていきたいと思います(`・ω・´)
以上で、Firebaseの設定はおしまいです。
バックエンドの実装
はじめに、Firebaseを使えるようにライブラリをインストールします。
$ npm install --save firebase
さらに、main.js内で先ほどのスクリプトを貼り付けて全てのcomponentでFirebaseのメソッドを使用できるようにします。
// src/main.js
import Vue from 'vue'
import App from './App'
import router from './router'
import firebase from 'firebase'
Vue.config.productionTip = false
// Your web app's Firebase configuration
const firebaseConfig = {
(略)
};
// Initialize Firebase
firebase.initializeApp(firebaseConfig);
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
認証の仕組み、セキュリティ面がだいぶ甘いですが悪しからず。
最終的な完成形はこんな感じになりました!
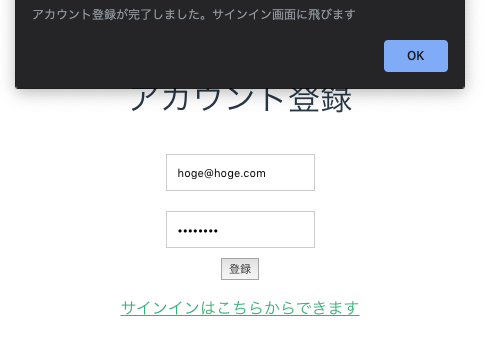
アカウント登録画面
// src/components/Signup.vue
<template>
<div class="signup">
<h1>アカウント登録</h1>
<input type="text" placeholder="ユーザー名" v-model="username">
<input type="password" placeholder="パスワード" v-model="password">
<button v-on:click="signUp">登録</button>
<p>
<router-link to="/signin">サインインはこちらからできます</router-link>
</p>
</div>
</template>
<script>
import firebase from 'firebase'
export default {
name: 'Signup',
data () {
return {
username: '',
password: ''
}
},
methods: {
signUp: function () {
firebase.auth().createUserWithEmailAndPassword(this.username, this.password)
.then(user => {
alert('アカウント登録が完了しました。サインイン画面に飛びます', user.email)
this.$router.push('/signin')
})
.catch(error => {
alert(error.message)
})
}
}
}
</script>
// src/components/Signin.vue
<template>
<div class="signin">
<h1>サインイン</h1>
<input type="text" placeholder="ユーザ名" v-model="username">
<input type="password" placeholder="パスワード" v-model="password">
<button @click="signIn">サインイン</button>
<p>アカウント登録はしましたか? <br>
<router-link to="/signup">ここをクリックしてアカウント登録をしてください</router-link>
</p>
</div>
</template>
<script>
import firebase from 'firebase'
export default {
name: 'Signin',
data () {
return {
username: '',
password: ''
}
},
methods: {
signIn: function () {
firebase.auth().signInWithEmailAndPassword(this.username, this.password).then(
user => {
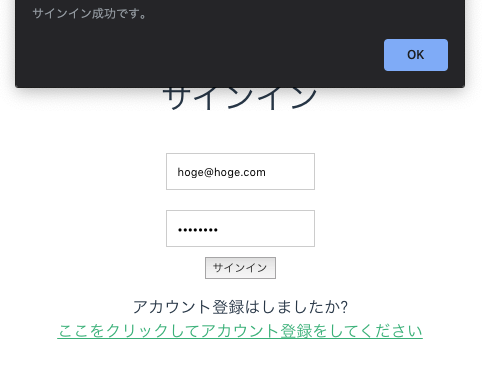
alert('サインイン成功です。')
this.$router.push('/success')
},
error => {
alert(error.message)
}
)
}
}
}
</script>
// src/components/Success.vue
<template>
<div class="Success">
<h1>サインイン成功</h1>
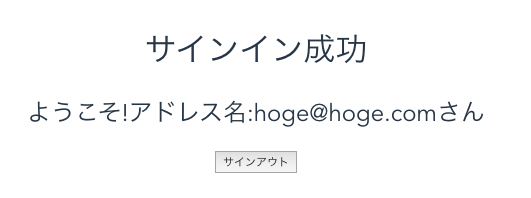
<h2>ようこそ!アドレス名:{{ useremail }}さん</h2>
<button @click="signOut">サインアウト</button>
</div>
</template>
<script>
import firebase from 'firebase'
export default {
name: 'Success',
data () {
return {
useremail: firebase.auth().currentUser.email
}
},
methods:{
signOut: function() {
firebase.auth().signOut().then(() => {
this.$router.push('/signin')
})
}
}
}
</script>
また、Authenticationのページではこのようにアカウントが登録されていることがわかります。

感想・雑記
バックエンドに触れてきた方々なら感じることかもしれませんが、
認証の仕組みを作るのって結構複雑ですし、難易度も高いと思います。
しかし、Firebaseの登場によりライブラリを導入し、
たった数行のコードを書くことでその仕組みができてしまうってかなりの衝撃かなと思います。
現に、バックエンドエンジニアが消滅するかも!?って記事も書かれているくらいですからね。
今回はできなかったですが、
今後の発展としてGoogleやFacebookアカウントを使ってOAuth認証をやってみたいと思います。
また、Vueを初めて使ってみたのですが、
単一コンポーネント単位で機能を実装できるため、
運用コストも減り可読性も向上するため良いなぁと感じました!何よりJS楽しい!
まだまだ触りの触りしかできてはいませんが、私が所属しているチームの業務で導入するケースも
そう遠くないのかもしれませんね…という希望( ˘ω˘ )
今回参考にしたサイトは以下の通りです。
– https://qiita.com/kyosuke5_20/items/c5f68fc9d89b84c0df09
– https://firebase.google.com/docs/auth/web/start?hl=ja
– https://qiita.com/567000/items/dde495d6a8ad1c25fa43
– https://firebase.google.com/docs/auth/web/start?hl=ja
最後に
最後までお読みいただきありがとうございました。
アイスタイルではこのように気になった技術や学びをガンガンアウトプットできる環境が整っています!
私自身もぜひ、
日々技術を学習しようとしている方、向上しようとしている方と一緒に働きたいと思っています。
こちらからエントリーしていただいて、近い将来一緒に働けることを楽しみにしています( ^ω^ )
また、学生や就活生向けですが、
アイスタイルのエンジニアトークイベントや21卒エンジニアも募集開始しています!
一緒にアイスタイルの文化や組織を創りあげていきませんか?お待ちしております!