この記事は、アイスタイルアドベントカレンダー22日目の記事です。
こんばんは(‘ω’)
ExpoでReact Nativeを書くのが好きなshiratahです
普段の業務では、Slackの絵文字を作る仕事をしています。
はじめに
個人的に一番キテる、Vue.jsのモダンなフロントエンドフレームワークのvuesaxを布教したいです(‘ω’)ノ
vuesax
vuesax Frontend Vue Components
https://lusaxweb.github.io/vuesax/
vuesaxの良い所
- 見た目がオシャレ
- レスポンシブが簡単
です。
それぞれ解説します。
1.見た目がオシャレ
一番のvuesaxの売りだと思います。
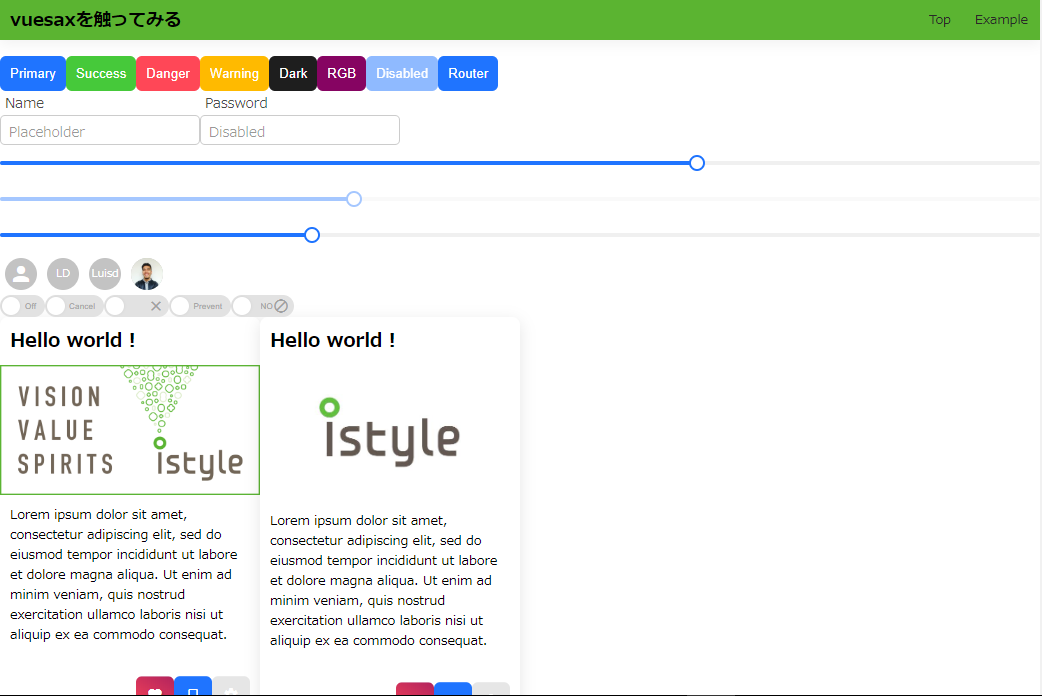
デフォルトである程度オシャレなコンポーネントが揃ってます。
…
オシャレですよね???
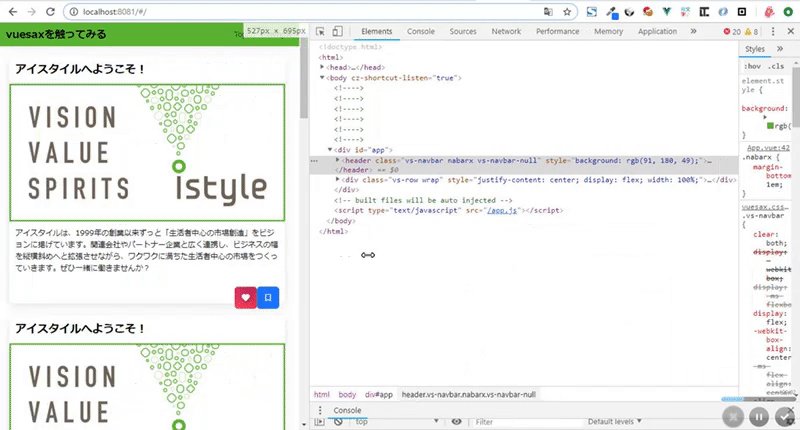
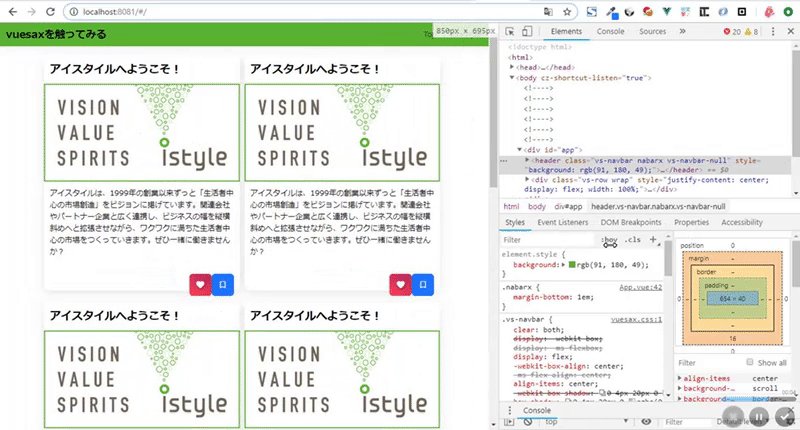
2.レスポンシブが簡単
個人的に一番いいなと思ったところです。
(私はあまりCSSが得意ではありません)
vuesaxを使うことで、簡単にモダンなレスポンシブに対応した画面を作ることができます。
レイアウトにGridを採用しているので、Bootstrapに近い感覚で書けます。すごく良い…
<vs-row>で行を、<vs-col>で列を作っていきます。
<vs-row vs-w="12">
<vs-col vs-type="flex" vs-justify="center" vs-align="center" vs-lg="2" vs-sm="4" vs-xs="12" >
vs-lg="2" vs-sm="4" vs-xs="12"
</vs-col>
<vs-col vs-type="flex" vs-justify="center" vs-align="center" vs-lg="8" vs-sm="4" vs-xs="12">
vs-lg="8" vs-sm="4" vs-xs="12"
</vs-col>
<vs-col vs-type="flex" vs-justify="center" vs-align="center" vs-lg="2" vs-sm="4" vs-xs="12">
vs-lg="2" vs-sm="4" vs-xs="12"
</vs-col>
</vs-row>
<vs-col>に、vs-lg, vs-sm, vs-xsをpropsとして渡してあげるだけでレスポンシブです。すごい
準備
今回は、Vue cli 3を使ったプロジェクトにvuesaxを導入してみます。
| version | |
|---|---|
| node.js | v8.11.1 |
| npm | v5.6.0 |
| @vue/cli | v3.1.1 |
node.jsはv8.11.1を使います。Vue.jsが動けばおk(‘ω’)ノ
プロジェクトの作成
$ npm install -g @vue/cli-init
(@vue/cli-initが入ってなければ)
$ vue init webpack vuesax-example
vuesax-exampleはお好みの名前で。
いくつか聞かれる質問は、基本Enterで大丈夫です。
この辺もお好みで
vuesaxのインストール
$ npm install vuesax --save
Material Iconsのインストール
必須ではないですが、あると便利なので入れます。
$ npm install material-icons --save
Vue.use(Vuesax)
vuesax-example\src\main.js
import Vue from 'vue'
import App from './App'
import router from './router'
// 追加
import Vuesax from 'vuesax'
// 追加
import 'vuesax/dist/vuesax.css'
// 追加
Vue.use(Vuesax)
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
vuesax-example/src/App.vue
Material iconsをimportします
<template>
<div id="app">
...
</div>
</template>
<script>
// main.jsでimportするとSwitchのアイコンがズレました
import 'material-icons/iconfont/material-icons.css'
export default {
name: 'App'
}
</script>
<style>
...
</style>
準備おk(‘ω’)ノ
ためしてみる
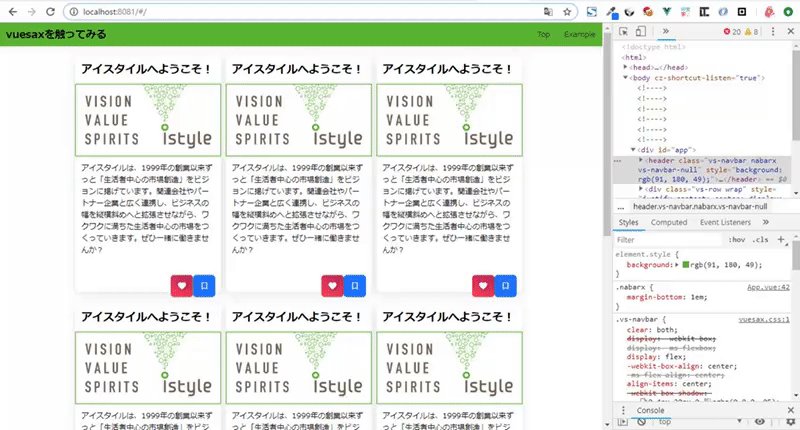
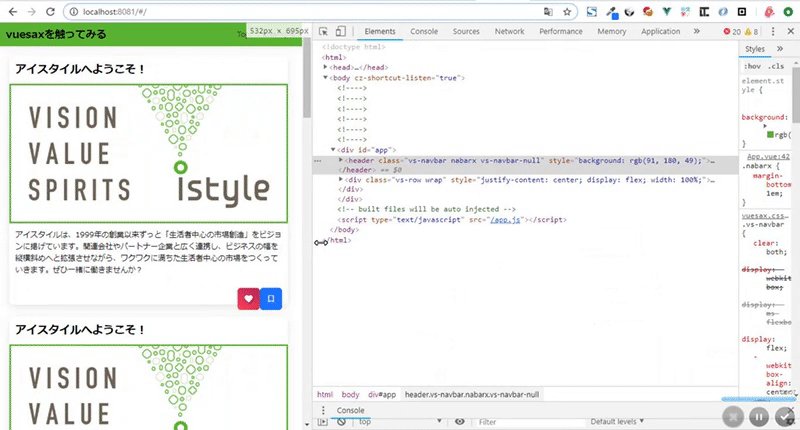
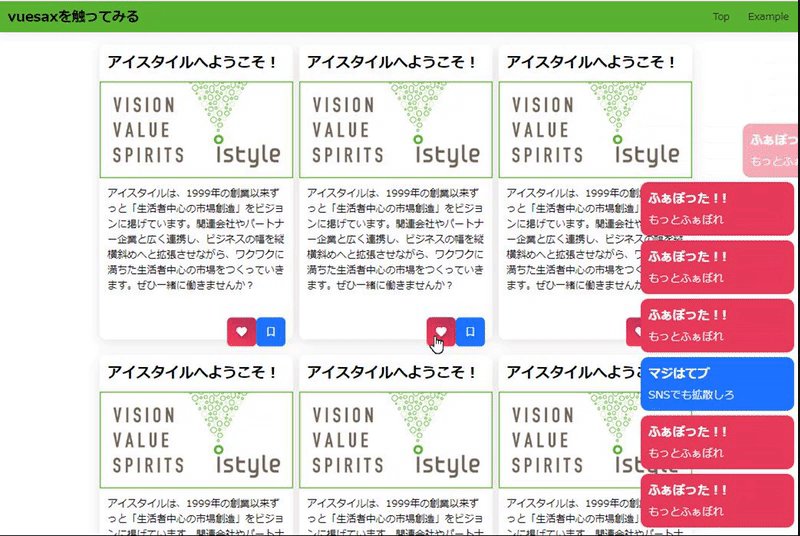
よくあるカードがグリッド状に並んでるリストでレスポンシブな画面を作ってみます。
こうして、rowとcolを作り…
<vs-row class="wrap" vs-type="flex" vs-justify="center">
<vs-col class="colx" :key="index" type="flex" vs-justify="space-around" vs-align="center" vs-lg="3" vs-sm="5" vs-xs="12" v-for="(card, index) in 7" >
</vs-col>
</vs-row>
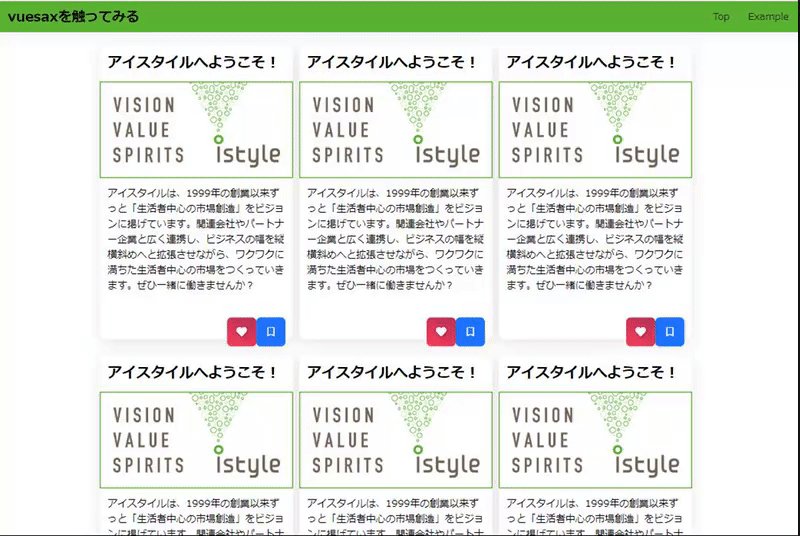
こうして、カードの中身を作り…
<vs-row class="wrap" vs-type="flex" vs-justify="center">
<vs-col class="colx" :key="index" type="flex" vs-justify="space-around" vs-align="center" vs-lg="3" vs-sm="5" vs-xs="12" v-for="(card, index) in 7" >
<vs-card class="cardx">
<div slot="header">
<h3>アイスタイルへようこそ !</h3>
</div>
<div slot="media">
<img src="http://recruit.istyle.co.jp/fresh/wordpress/wp-content/uploads/2017/09/bnr01-744_370_v03.jpg">
</div>
<div>
<span>アイスタイルは、1999年の創業以来ずっと「生活者中心の市場創造」をビジョンに掲げています。関連会社やパートナー企業と広く連携し、ビジネスの幅を縦横斜めへと拡張させながら、ワクワクに満ちた生活者中心の市場をつくっていきます。ぜひ一緒に働きませんか?</span>
</div>
<div slot="footer">
<vs-row vs-justify="flex-end">
<vs-button type="gradient" color="danger" icon="favorite" @click="fav"></vs-button>
<vs-button color="primary" icon="turned_in_not" @click="bookmark"></vs-button>
</vs-row>
</div>
</vs-card>
</vs-col>
</vs-row>
こうなります↓

超簡単な例ですいません!
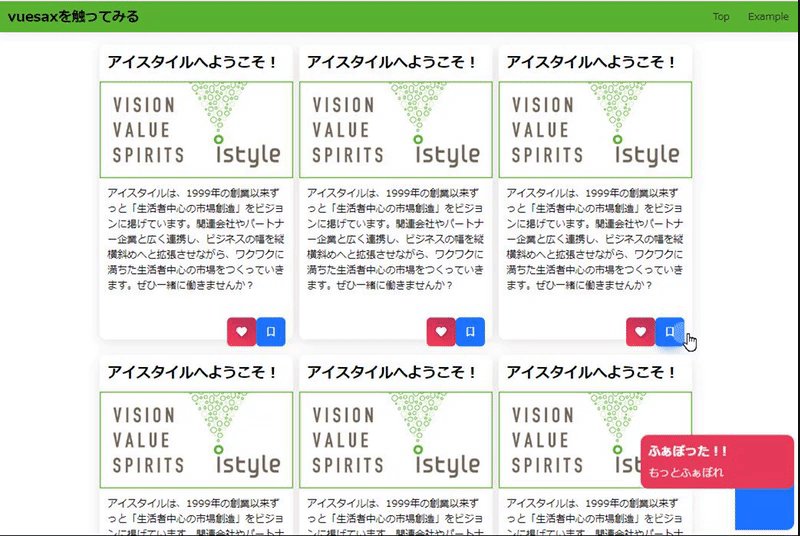
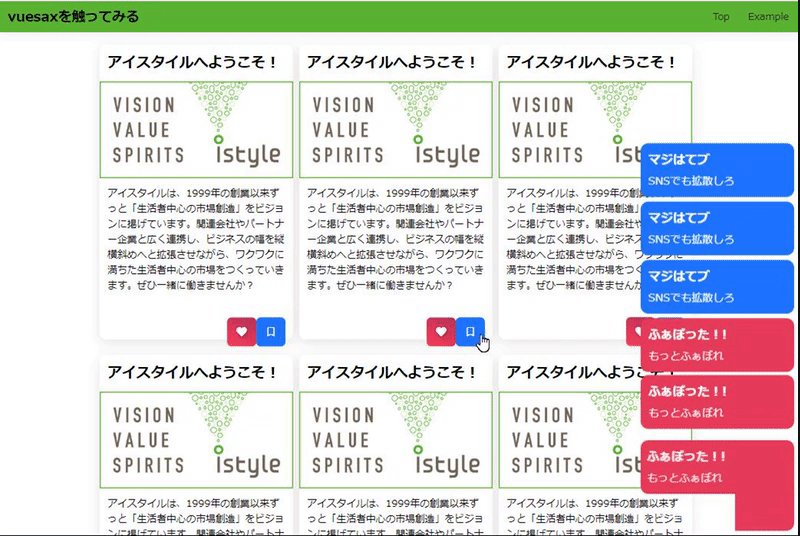
お好みで、Notification なども付けるとvuesaxっぽさが出ると思います。
...
methods: {
fav: function () {
this.vs.notify({
title: 'Favorite!',
text: 'Favoriteしました',
color: 'rgb(231, 60, 89)'
})
},
bookmark: function () {
this.vs.notify({
title: 'Bookmark!',
text: 'Bookmarkしました!',
color: 'rgb(31, 116, 255)'
})
}
}
...

ソースはここに置いておきますので、ぜひまさかりを投げつけに来てください。
https://github.com/shiratah/vuesax-example
おわりに
vuesaxは後発なフレームワークで、まだまだ発展途上感があってすごく勉強になります。
今後いい感じに機能追加や改善されると思うので、ハッカソンとか自分でプロダクト作る際に使ってみたいですね!
明日は、nishinekさんです!よろしくお願いします~(‘ω’)ノ