こんにちはkubotakです。
今回は以下のようなブログカード(リンクカード)をショートコードで表示できるWordPressプラグインを公式リポジトリにて公開したので紹介します。
このTechBlogを始めた当初にブログカードつけたいとSlackで声が上がったので作ってみよういうのがきっかけでした。
せっかくだし、公式リポジトリへ登録したいということもあって公開しました。
本稿ではプラグインの紹介とその技術、公式リポジトリへの追加の流れを簡単に説明したいと思います。
よろしければプラグインを導入していただき、フィードバックなどもいただけると幸いです。
kk-blog-card
kkは私の名前の頭文字から取ってネームスペースとしています。これといった意味はありません。
このプラグインはショートコードを利用してWordPressにブログカード(リンクカード)を設置できるものです。
使い方は以下のショートコードを投稿編集画面に貼り付けるだけです。
[blog-card href=""]
デフォルトではFacebook風なブログカードで展開されます。
[blog-card href="" type="fb"]
[blog-card href="" type="tw"]
[blog-card href="" type="hatena"]
ver 1.2現在では3タイプのビジュアルを用意しています。上記の指定方法で上からFacebook風、Twitter風、はてなブログ風となっています。
このショートコードを忘れてしまっても大丈夫なようにショートコード追加ボタン・モーダルも用意しました。

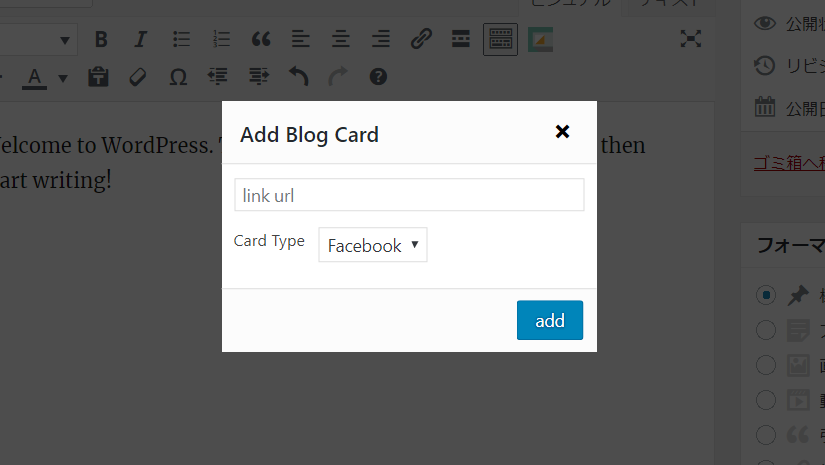
このアイコンをクリックすることで以下のモーダルが表示されます。モーダル内にリンク先のURLとカードタイプを選択して「Add」ボタンを押すことでショートコードが挿入されます。

技術的な話
このブログカードをどのように展開しているのかを説明します。
まず、ショートコードを挿入した記事はHTMLで展開される際に以下のカスタムエレメントとしてDOMに出力されます。
<blog-card href="{url}" type="{type}"></blog-card>
このカスタムエレメントをJavascriptで取得し、Svelte jsによってブログカードのHTMLが貼り付けられます。
Svelte jsではfetchAPIにてWordPress側に用意したAPIをコールして取得したjsonで情報を取得しています。(fetchAPIの為にpolyfillを利用しています)
非同期処理で情報が取得されるのでページの表示速度を損ねることはありません。
ブログカードのjsの容量もSvelte jsを利用することで20kb以下に収まっています。
(もう少し下げたかったんですがいくつかのpolyfillを読み込んだ結果思ったより大きくなりました・・・)
WordPress側ではwp-apiのエンドポイント新たに追加し、取得したいリンク先のURLからwp-remote関数を利用してcurlにてDOMを取得します。
そのDOMからtitleやdescriptionなどを取得し、jsonファイルでcacheとして保持します。
すでにcacheがあればそれを返却し、なければ新たにcurlで取得するようになっています。
現在では1日間固定でcacheを保持するようになっていますが、今後は期間指定や管理画面からのcache削除なども追加できればと思っています。
公式プラグインとして登録する流れ
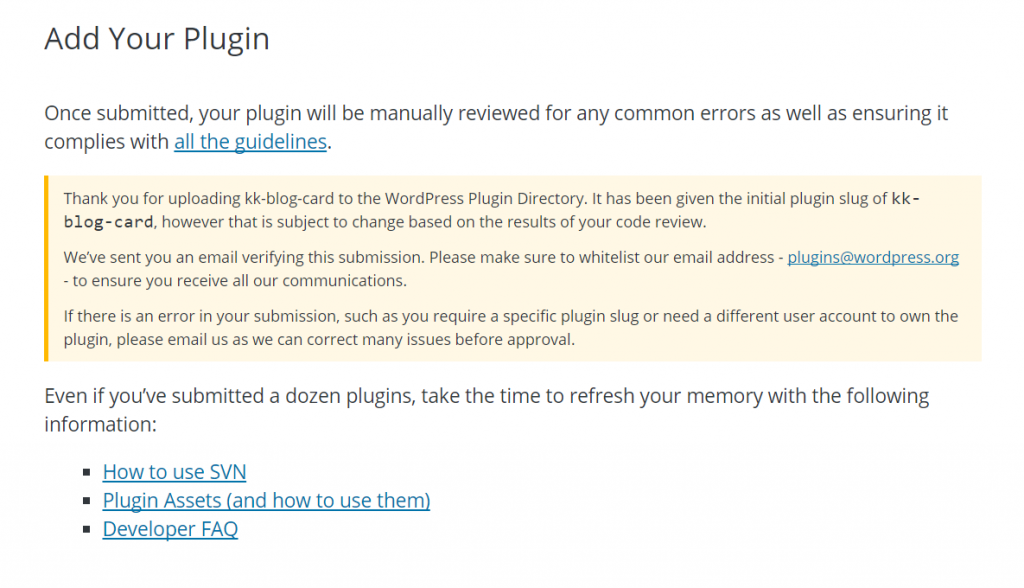
公式プラグイン登録は簡単で、作成したプラグインのディレクトリをzipで固めて以下のページからアップロードするだけです。(要WordPress.comアカウント)
以前はプラグインの情報を記入する項目があったみたいですが現在ではファイルをアップロードするだけのお手軽申請となっています。

アップロード数時間後にはWordPress Teamからメールで連絡があります。
私の場合丁寧にコードをレビューいただき、修正アドパイスをいただきながら再度メールでやりとりを行いました。
ちなみにレビューで指摘されたことですが、WordPressはユーザーによってwp-contentディレクトリの名前を変更できるとのことで、パス指定でこれをベタ打ちしている箇所は指摘されます。
また、今回ブログカードの情報先のDOM取得にPHPのcurlを実装しましたがWordPressにはwp_get_remote()というcurlのラッパー関数が用意されているのでそれを使ってね!というご指摘もいただきました。
レビューが通るとそこから24時間以内にSVN情報のメールが送られてきます。
Gitしか使ったことなかったので初めてSVNでコミットしました。
無事ページが作成され、WordPressのプラグイン項目からインストールできるように配信されました!
さいごに
WordPressプラグインの作成・登録は思いの外簡単でした。
WordPressはコミュニティも活発ですし、いろんな方が知見を発信していますのでつまづいてもググれば大抵解決しますし公式ドキュメントもしっかりしてます。
何かWordPressに物足りなさを感じたらプラグインを作って同じ悩みを持つ方の手助けとなるようにコントリビュートしていきましょう!